Battle City in Unity Part 18 : Battle Status Board
This article is Part 18 in a 25-Part Series.
- Introduction - Battle City in Unity Prequel
- Part 1 - Battle City in Unity Part l: Single(ton) Sole Survivor
- Part 2 - Battle City in Unity Part 2: Level Creation using Tilemaps
- Part 3 - Battle City in Unity Part 3: Creation of the Protagonist and Antagonists(Tanks)
- Part 4 - Battle City in Unity Part 4: Tank Movement
- Part 5 - Battle City in Unity Part 5: Player Controller
- Part 6 - Battle City in Unity Part 6: Enemy AI
- Part 7 - Battle City in Unity Part 7: Creating Projectiles
- Part 8 - Battle City in Unity Part 8: Hurting the tanks
- Part 9 - Battle City in Unity Part 9: Firing the shots
- Part 10 - Battle City in Unity Part 10: The Spawn
- Part 11 - Battle City in Unity Part 11 : The Gamemaker - Starting the Stage and Game Over
- Part 12 - Battle City in Unity Part 12 : Level Manager
- Part 13 - Battle City in Unity Part 13 : The Gamemaker - Spawning
- Part 14 - Battle City in Unity Part 14 : The Gamemaker - Stage Cleared or Game Over
- Part 15 - Battle City in Unity Part 15 : Spawning Invincibility
- Part 16 - Battle City in Unity Part 16 : Exploding Tank animation
- Part 17 - Battle City in Unity Part 17 : Score Calculation
- Part 18 - This Article
- Part 19 - Battle City in Unity Part 19 : Bonus Crates - Generation
- Part 20 - Battle City in Unity Part 20 : Bonus Crates - Tank Extra Live
- Part 21 - Battle City in Unity Part 21 : Bonus Crates - Tank Invincibility
- Part 22 - Battle City in Unity Part 22 : Bonus Crates - Grenade
- Part 23 - Battle City in Unity Part 23 : Bonus Crates - Stopwatch
- Part 24 - Battle City in Unity Part 24 : Bonus Crates - Level Up
- Part 25 - Battle City in Unity Part 25 : Bonus Crates - Shovel
This post is to design the Battle Status Board(BSB) which is the information panel to right of the Gameplay area. The code itself is not a lot, but creating the design for it is(at least for me).
Mimicing Battle City’s Battle Status Board
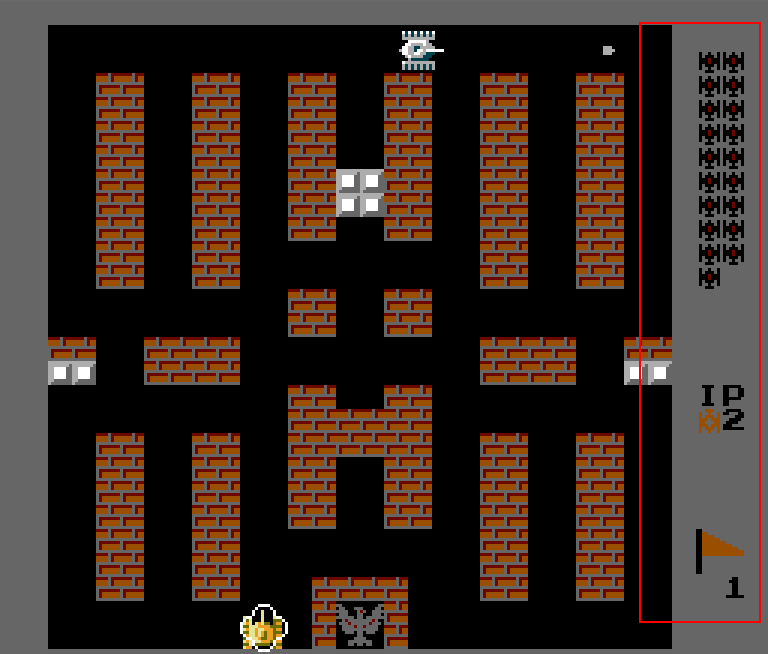
Let’s look at the version of the board in Battle City itself.

We can see the information avaiable are the number of enemy tanks in reserve, stage number and number of player lifes left. The information is fed to the board when
- The scene first starts
- An enemy tank gets spawned on the gameplay area
- The player tank gets destroyed
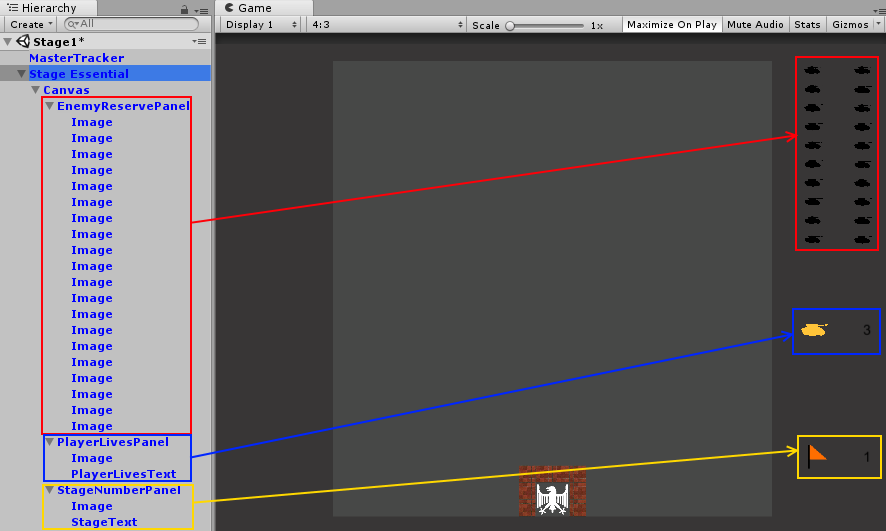
Let’s look at my version of BSB.

I divide the BSB into 3 panels:
-
EnemyReservePanel which is parent to 20 Images of a black tank symbol, the order of the images is from left to right, top to bottom. The images are set to disabled as default.
-
PlayerLivesPanel which is parent to an image of a yellow tank symbol and a text object called
PlayerLivesText which shows the value of how many lives the player has left. -
StageNumberPanel which is parent to an image of an orange flag and a text object which shows the stage number called
StageText .
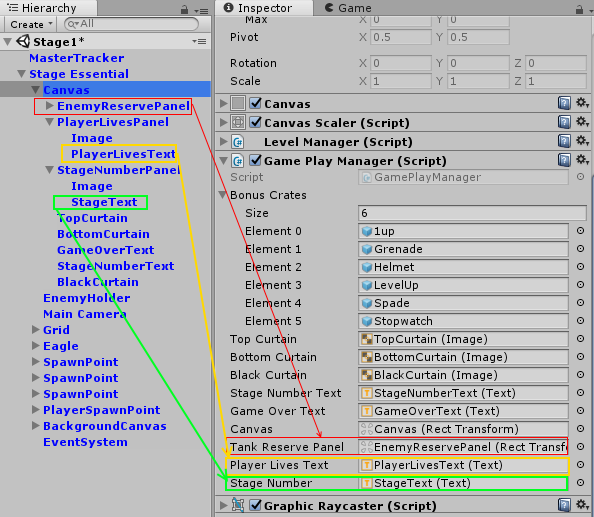
Coding the update of BSB
We will be adding the code for updating the BSB in the
public class GamePlayManager : MonoBehaviour {
[SerializeField]
Transform tankReservePanel;
[SerializeField]
Text playerLivesText, stageNumber;
GameObject tankImage;
//rest of the earlier code are omitted for focus
Update the Enemy Reserve Panel
We will need 2 routines for this. One called
void UpdateTankReserve()
{
int j;
int numberOfTanks = LevelManager.smallTanks + LevelManager.fastTanks + LevelManager.bigTanks + LevelManager.armoredTanks;
for (j = 0; j < numberOfTanks; j++)
{
tankImage = tankReservePanel.transform.GetChild(j).gameObject;
tankImage.SetActive(true);
}
}
public void RemoveTankReserve()
{
int numberOfTanks = LevelManager.smallTanks + LevelManager.fastTanks + LevelManager.bigTanks + LevelManager.armoredTanks;
tankImage = tankReservePanel.transform.GetChild(numberOfTanks).gameObject;
tankImage.SetActive(false);
}Then update the RemoveTankReserve routine to the StartSpawning routine in Spawner script. The full code for the routine as below.
public void StartSpawning()
{
if (!isPlayer)
{
List<int> tankToSpawn = new List<int>();
tankToSpawn.Clear();
if (LevelManager.smallTanks > 0) tankToSpawn.Add((int)tankType.smallTank);
if (LevelManager.fastTanks > 0) tankToSpawn.Add((int)tankType.fastTank);
if (LevelManager.bigTanks > 0) tankToSpawn.Add((int)tankType.bigTank);
if (LevelManager.armoredTanks > 0) tankToSpawn.Add((int)tankType.armoredTank);
int tankID = tankToSpawn[Random.Range(0, tankToSpawn.Count)];
tank = Instantiate(tanks[tankID], transform.position, transform.rotation);
tank.transform.SetParent(enemyHolder);
if (Random.value <= LevelManager.bonusCrateRate)
{
tank.GetComponent<BonusTank>().MakeBonusTank();
}
if (tankID == (int)tankType.smallTank) LevelManager.smallTanks--;
else if (tankID == (int)tankType.fastTank) LevelManager.fastTanks--;
else if (tankID == (int)tankType.bigTank) LevelManager.bigTanks--;
else if (tankID == (int)tankType.armoredTank) LevelManager.armoredTanks--;
GamePlayManager GPM = GameObject.Find("Canvas").GetComponent<GamePlayManager>();
GPM.RemoveTankReserve();
}
else
{
tank = Instantiate(tanks[0], transform.position, transform.rotation);
}
}Update the Player Lives Panel
The code for this is very simple, get the value of the player lives left from MasterTracker to the playerLivesText game object. The routine to hold this code will be called
public void UpdatePlayerLives()
{
playerLivesText.text = MasterTracker.playerLives.ToString();
}Update the Stage Number Panel
The code for this is very simple, get the value of the Stage Number from MasterTracker to the StageText game object. The routine to hold this code will be called
void UpdateStageNumber()
{
stageNumber.text = MasterTracker.stageNumber.ToString();
}Putting everything together
Now we can add the routines
void Start () {
stageNumberText.text = "STAGE " + MasterTracker.stageNumber.ToString();
spawnPoints = GameObject.FindGameObjectsWithTag("EnemySpawnPoint");
spawnPlayerPoints = GameObject.FindGameObjectsWithTag("PlayerSpawnPoint");
steelTilemap = GameObject.Find("Steel").GetComponent<Tilemap>();
waterTilemap = GameObject.Find("Water").GetComponent<Tilemap>();
UpdateTankReserve();
UpdatePlayerLives();
UpdateStageNumber();
StartCoroutine(StartStage());
}Let’s try out the game and see that it gets updated. I will first start the game by setting the Stage to 1 and the number of enemy tanks to 20. Then I will stop the game and update the Stage to 2 and the number of tanks to 8. Later I will delibrate get my tank destroyed to see if all the updates are working.

Well, it took a while before the enemy decide to destroy me. But everything tested successfully!
Next up will be on the Bonus crates creation.
This article is Part 18 in a 25-Part Series.
- Introduction - Battle City in Unity Prequel
- Part 1 - Battle City in Unity Part l: Single(ton) Sole Survivor
- Part 2 - Battle City in Unity Part 2: Level Creation using Tilemaps
- Part 3 - Battle City in Unity Part 3: Creation of the Protagonist and Antagonists(Tanks)
- Part 4 - Battle City in Unity Part 4: Tank Movement
- Part 5 - Battle City in Unity Part 5: Player Controller
- Part 6 - Battle City in Unity Part 6: Enemy AI
- Part 7 - Battle City in Unity Part 7: Creating Projectiles
- Part 8 - Battle City in Unity Part 8: Hurting the tanks
- Part 9 - Battle City in Unity Part 9: Firing the shots
- Part 10 - Battle City in Unity Part 10: The Spawn
- Part 11 - Battle City in Unity Part 11 : The Gamemaker - Starting the Stage and Game Over
- Part 12 - Battle City in Unity Part 12 : Level Manager
- Part 13 - Battle City in Unity Part 13 : The Gamemaker - Spawning
- Part 14 - Battle City in Unity Part 14 : The Gamemaker - Stage Cleared or Game Over
- Part 15 - Battle City in Unity Part 15 : Spawning Invincibility
- Part 16 - Battle City in Unity Part 16 : Exploding Tank animation
- Part 17 - Battle City in Unity Part 17 : Score Calculation
- Part 18 - This Article
- Part 19 - Battle City in Unity Part 19 : Bonus Crates - Generation
- Part 20 - Battle City in Unity Part 20 : Bonus Crates - Tank Extra Live
- Part 21 - Battle City in Unity Part 21 : Bonus Crates - Tank Invincibility
- Part 22 - Battle City in Unity Part 22 : Bonus Crates - Grenade
- Part 23 - Battle City in Unity Part 23 : Bonus Crates - Stopwatch
- Part 24 - Battle City in Unity Part 24 : Bonus Crates - Level Up
- Part 25 - Battle City in Unity Part 25 : Bonus Crates - Shovel

